Hola a todos, hoy os traigo mi última entrada sobre nuestra app.
Ya os he dicho nuestras normas, horarios y divisiones de trabajo. Os he enseñado mi cartel y mi entradas publicitarias y mi vídeo tambien publicitario que podéis encontrar en nuestras cuentas de youtube y twitter. Lo último de lo que me falta hablar es del proceso seguido para realizar la app.
Todo empezó con unas ideas muy vagas que fueron creciendo y que, en algunos momentos, se nos llegaron a ir de las manos.
Para cuando tuvimos que presentar nuestra estructura de app al menos ya teníamos la mayor parte de esta predefinida y estructurada, aunque por el camino hemos ido añadiendo cosas.
Aquí is dejo la presentación con la idea inicial que teníamos de la app.
Tras esta presentación nos pusimos manos a la obra. Durante la semana trabajábamos siempre en clase decidiendo cuestiones estéticas. Los viernes siempre nos alternamos para revisar la app y ver que fallos podía tener y evidentemente arreglarlos.
Con este sistema seguimos hasta la última semana de mayo donde nos pusimos a trabajar mucho mas intensamente en la aplicación.
Al final llegamos a hace una semana más o menos , cuando finalmente la terminamos. Esta ya esta disponible al publico mediante el qr de nuestro cartel.
Esta app aunque siempre ha sido basada en esos aspectos que implantamos cambió un poco.
La app actual seguiria las bases de esta otra presentación.
Bueno y esto es todo. Hasta otro día.
VideojuegosGM
domingo, 10 de junio de 2018
Cartel publicitario
Hola a todos hoy os voy a enseñar el siquiente cartel publicitario.

Este cartel/infografía en donde, publicitábamos nuestra empresa y dábamos la oportunidad de descargar nuestra nueva app mediante un código qr, hiperenlazado a una carpeta de drive que tenia el archivo .apk de la app. Este archivo al acceder a el descarga automáticamente la aplicación.
Lo que mas dificultó de este trabajo fue el exceso de información que queríamos poner. Para hacer el cartel elegimos una pagina que se llamaba vennage. Al empezar a hacerlo nos dimos cuenta que teníamos muchas ideas para meter pero muy poco espacio.Al comienzo lo saturamos un poco pero finalmente conseguimos reducirlo a gracias a la opinión de otros compañeros. La parte de incluirle un código qr pensábamos que sería mas dificultosa pero al final se nos simplificó mucho todo a pesar de haber algún fallo que arreglar.
Y esto es todo. Hasta luego.

Este cartel/infografía en donde, publicitábamos nuestra empresa y dábamos la oportunidad de descargar nuestra nueva app mediante un código qr, hiperenlazado a una carpeta de drive que tenia el archivo .apk de la app. Este archivo al acceder a el descarga automáticamente la aplicación.
Lo que mas dificultó de este trabajo fue el exceso de información que queríamos poner. Para hacer el cartel elegimos una pagina que se llamaba vennage. Al empezar a hacerlo nos dimos cuenta que teníamos muchas ideas para meter pero muy poco espacio.Al comienzo lo saturamos un poco pero finalmente conseguimos reducirlo a gracias a la opinión de otros compañeros. La parte de incluirle un código qr pensábamos que sería mas dificultosa pero al final se nos simplificó mucho todo a pesar de haber algún fallo que arreglar.
Y esto es todo. Hasta luego.
Vídeo promocional de la app
Hola a todos, en esta nueva entrada os voy a expicar como he realizado el siguiente video
Lo primero que tenéis que hacer es crearos una cuenta de poowtoon, esta web sirve para crear vídeos desde cero o con una plantilla que te dan ellos.
Como si la hacéis desde cero o desde una plantilla es muy fácil hacer un vídeo con esta web, ya que, ademas de ser muy sencillo comprender como funciona, tiene un tutorial donde se explica lo básico.
En este caso mi compañero y yo seguimos una plantilla para realizar este vídeo. Como ya dije es muy fácil de usar y no necesitas ni siquiera mirar el tutorial ni buscar tutariales externos. Al seguir una plantilla lo que hicimos fue cambiar animaciones, textos y duración de distintos elementos. Aunque optamos por no ponerle voz se podría hacer.
Por último, dejo aquí un tuit con el vídeo desde la cuenta de la empresa.
Lo primero que tenéis que hacer es crearos una cuenta de poowtoon, esta web sirve para crear vídeos desde cero o con una plantilla que te dan ellos.
Como si la hacéis desde cero o desde una plantilla es muy fácil hacer un vídeo con esta web, ya que, ademas de ser muy sencillo comprender como funciona, tiene un tutorial donde se explica lo básico.
En este caso mi compañero y yo seguimos una plantilla para realizar este vídeo. Como ya dije es muy fácil de usar y no necesitas ni siquiera mirar el tutorial ni buscar tutariales externos. Al seguir una plantilla lo que hicimos fue cambiar animaciones, textos y duración de distintos elementos. Aunque optamos por no ponerle voz se podría hacer.
Por último, dejo aquí un tuit con el vídeo desde la cuenta de la empresa.
¡¡¡YA ESTA DISPONOBLE EL NUEVO ANUNCIO DE @Centregames1 !!!— Centregames (@Centregames1) June 10, 2018
NO TE LO PUEDES PERDER pic.twitter.com/gO7OheHZf8
sábado, 13 de enero de 2018
Pecha-kucha
Hola y feliz año nuevo a todos.
Hoy os voy a presentar y explicar el proceso de creación de la presentación pecha-kucha de nuestra empresa.
Para hacerla utilizamos Google Drive. Toda la presentación esta basada en nuestro anterior trabajo, en el que explicamos en que consistía nuestra empresa. En esta ocasión no hubo ningún tipo de problema con la realización de este trabajo.
Esta es la presentación:
Y esto seria todo. A continuación dejo los blogs de mis compañeros de equipo:
Daniel
Antón
Jorge
Hoy os voy a presentar y explicar el proceso de creación de la presentación pecha-kucha de nuestra empresa.
Para hacerla utilizamos Google Drive. Toda la presentación esta basada en nuestro anterior trabajo, en el que explicamos en que consistía nuestra empresa. En esta ocasión no hubo ningún tipo de problema con la realización de este trabajo.
Esta es la presentación:
Y esto seria todo. A continuación dejo los blogs de mis compañeros de equipo:
Daniel
Antón
Jorge
viernes, 8 de diciembre de 2017
domingo, 19 de noviembre de 2017
Guía de Estilo
Hoy os enseñare la guía de estilo que eligió nuestro equipo.

Nuestro equipo eligió esta guía de estilo por la facilidad de aplicar en cualquier herramienta de redacción.
Los siguientes enlaces serian las plantillas de ICONTEC:
Normas ICONTEC 2017 1
Normas ICONTEC 2017 2
Y esto seria todo. A continuación os dejo los blogs de mis compañeros de equipo.
Para hacer esta infografía hemos utilizado una herramienta muy útil, Canva. En esta, además de poder realizar infografías, también se pueden hacer presentaciones e imágenes interactivas.
En mi opinión tener una guía de estilo es necesario para hacer trabajos de redacción en grupo. Mi opinión se vasa en que para un buen trabajo se necesita una buena organización, y sin una guía seria imposible esa organización en el grupo.
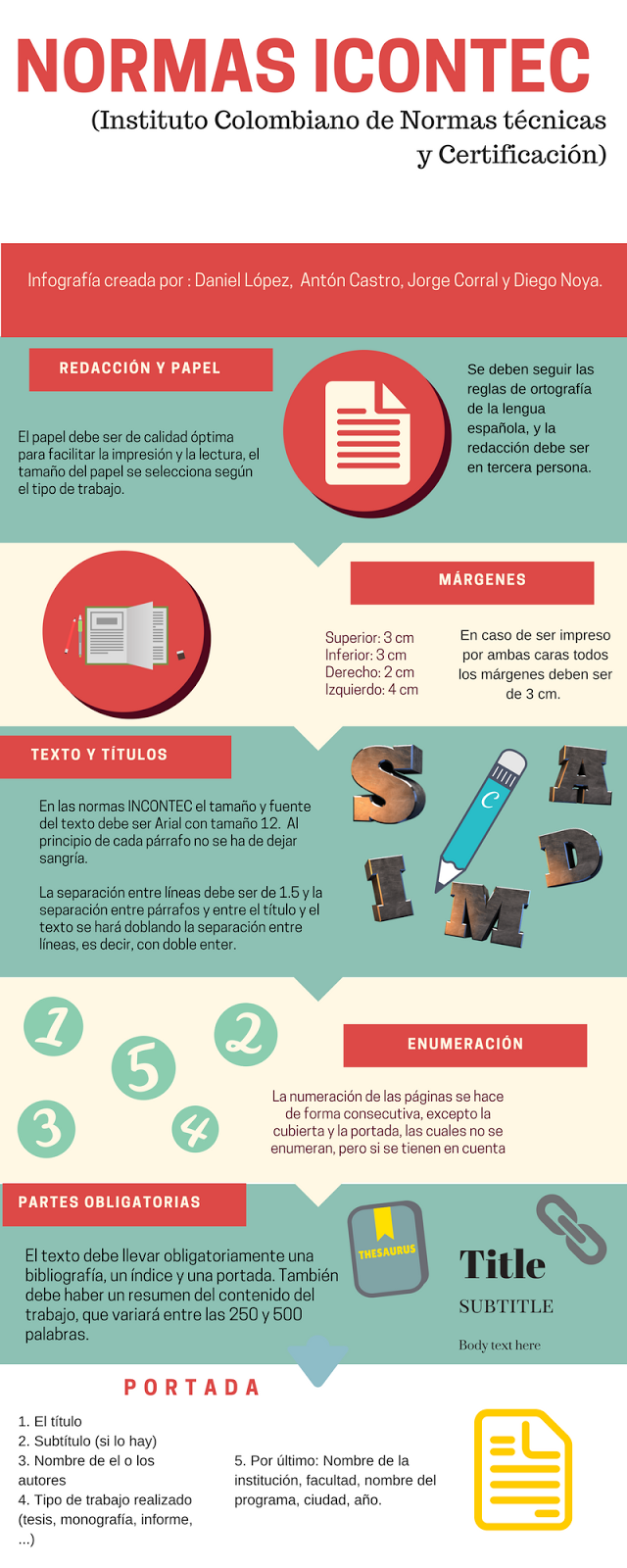
Mi equipo utilizara las normas ICONTEC, y esta seria la infografía de esta:
En mi opinión tener una guía de estilo es necesario para hacer trabajos de redacción en grupo. Mi opinión se vasa en que para un buen trabajo se necesita una buena organización, y sin una guía seria imposible esa organización en el grupo.
Mi equipo utilizara las normas ICONTEC, y esta seria la infografía de esta:
Nuestro equipo eligió esta guía de estilo por la facilidad de aplicar en cualquier herramienta de redacción.
Los siguientes enlaces serian las plantillas de ICONTEC:
Normas ICONTEC 2017 1
Normas ICONTEC 2017 2
Y esto seria todo. A continuación os dejo los blogs de mis compañeros de equipo.
jueves, 9 de noviembre de 2017
Planificación
Hoy voy a hablar de la planificación de mi equipo. Este esta formado por Antón, Jorge, Daniel y yo. Nosotros vamos a crear una empresa dedicada a la creación y distribución de videojuegos. La idea seria abrir un local en A Coruña. En el venderemos videojuegos en la parte delantera, mientras que en la trasera crearemos los nuestros propios.
Ahora hablare sobre la planificación del curso. Para hacerla decidimos utilizar GanttProject. Para utilizarlo primero tienes que instalarlo. Cuando acabe de descargarse, lo abres, y en la pagina principal tenemos una columna a la izquierda con dos pestañas, una en la que pone "Gantt" en la que iremos añadiendo las tareas pulsando Ctrl+T o click derecho y "Añadir tarea". Una vez que la añadimos debemos escribir el nombre de la misma y la duración. Si hacemos doble click se abrirá una ventana en la que podremos modificar el color, la fecha, asignar el miembro del grupo de la realizará, cambiar la urgencia de la tarea, y muchas más funciones. Mientras que en la otra pestaña pone "Diagrama de recursos" donde debemos agregar a las personas encargadas de cada realizar cada tarea, para esto tenemos que hacer click derecho y se abrirá una ventana de recursos. Después haremos click en "general" y aparecera una ventana en la que podremos añadir personas y las tareas que les corresponden
Elaboración propia
En esta imagen podemos ver las tareas y el tiempo que se requerirá en cada una. Cada uno de los colores es un miembro del equipo. El rojo es Daniel, el amarillo es Jorge, el verde es Antón, el azul soy yo y por último el azul clarito lo haríamos entre todos, menos la primera tarea que no la haría Antón ya que estaría haciendo otra.
Y esto sería todo. Por último, estos serian los enlaces a los blogs de mis compañeros:
Daniel
Antón
Jorge
Ahora hablare sobre la planificación del curso. Para hacerla decidimos utilizar GanttProject. Para utilizarlo primero tienes que instalarlo. Cuando acabe de descargarse, lo abres, y en la pagina principal tenemos una columna a la izquierda con dos pestañas, una en la que pone "Gantt" en la que iremos añadiendo las tareas pulsando Ctrl+T o click derecho y "Añadir tarea". Una vez que la añadimos debemos escribir el nombre de la misma y la duración. Si hacemos doble click se abrirá una ventana en la que podremos modificar el color, la fecha, asignar el miembro del grupo de la realizará, cambiar la urgencia de la tarea, y muchas más funciones. Mientras que en la otra pestaña pone "Diagrama de recursos" donde debemos agregar a las personas encargadas de cada realizar cada tarea, para esto tenemos que hacer click derecho y se abrirá una ventana de recursos. Después haremos click en "general" y aparecera una ventana en la que podremos añadir personas y las tareas que les corresponden
Elaboración propia
En esta imagen podemos ver las tareas y el tiempo que se requerirá en cada una. Cada uno de los colores es un miembro del equipo. El rojo es Daniel, el amarillo es Jorge, el verde es Antón, el azul soy yo y por último el azul clarito lo haríamos entre todos, menos la primera tarea que no la haría Antón ya que estaría haciendo otra.
Y esto sería todo. Por último, estos serian los enlaces a los blogs de mis compañeros:
Daniel
Antón
Jorge
Suscribirse a:
Comentarios (Atom)
